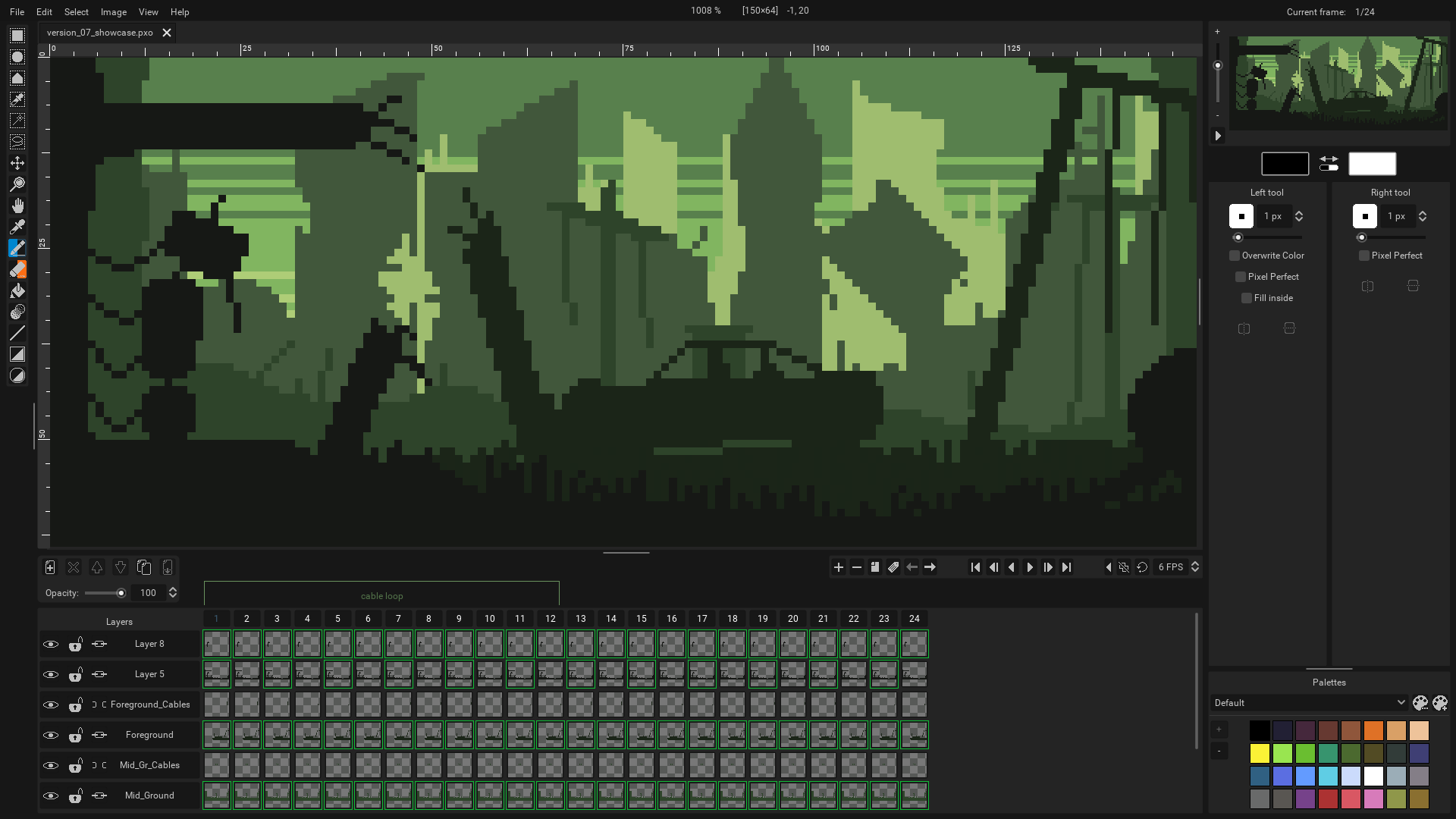
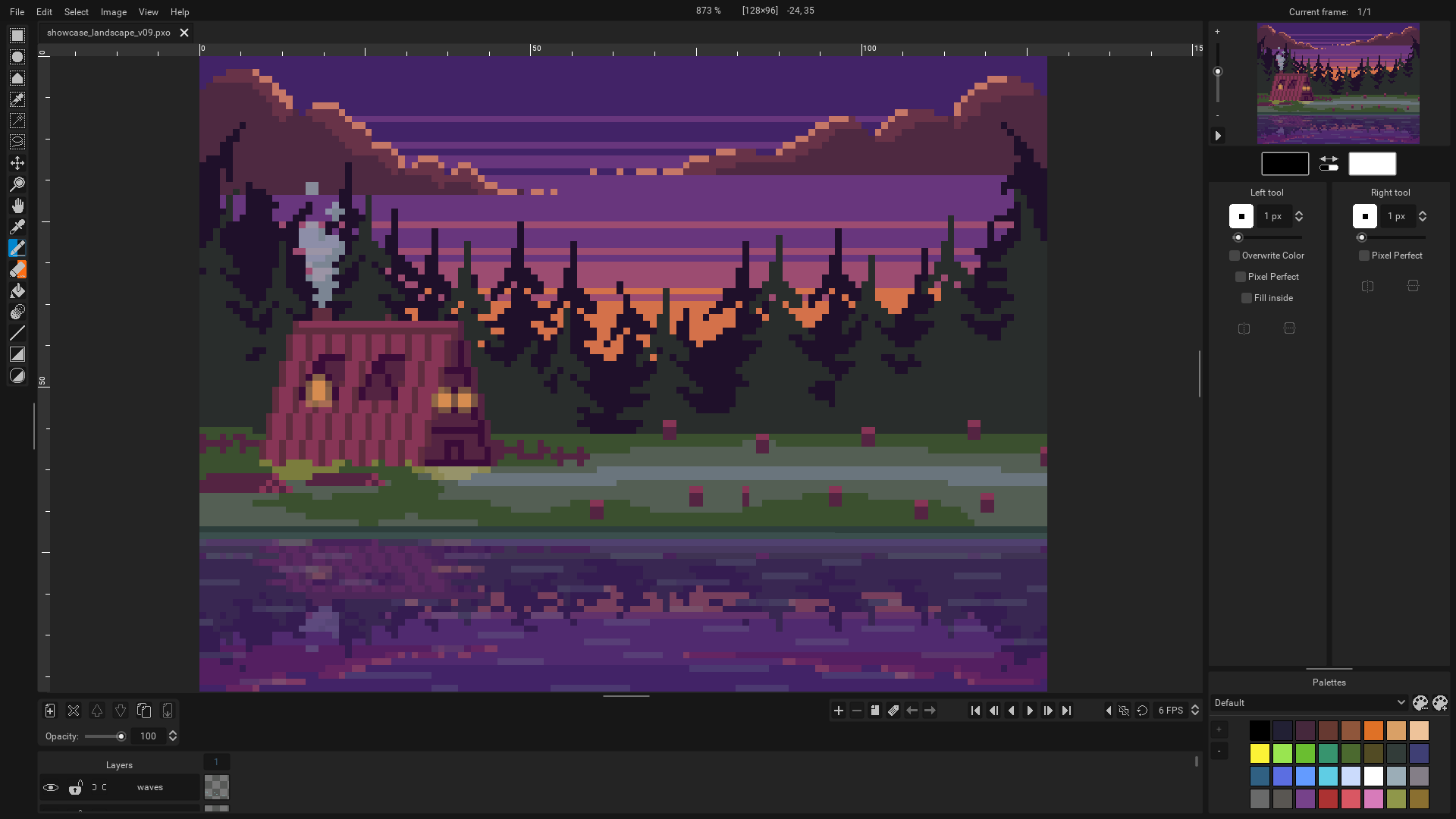
I've only been using Godot for a some months now, and it never fails to impress me on how easy to use it is, yet so powerful. I started making my own sprite editor called Pixelorama entirely within Godot, using GDScript. And today I'd like to share it with you!

Pixelorama is a free & open-source sprite editor, available on itch.io as a Windows and Linux stand-alone executable, and its source code is available on GitHub! v0.9 currently supports things like:
- 16 different tools to help you draw, which you can map to both of your left and right mouse buttons.
- Are you an animator? Pixelorama has its own animation timeline just for you! You can work at an individual cel level, where each cel refers to a unique layer and frame. Supports onion skinning, cel linking, motion drawing and frame grouping with tags.
- Different tool options for each of the mouse buttons.
- Custom brushes, including random brushes.
- Create or import custom palettes.
- Pattern filling! Use the bucket tool to fill out an area with a pattern of your choosing.
- Import images and edit them inside Pixelorama. If you import multiple files, they will be added as individual animation frames. Importing spritesheets is also supported.
- Export your gorgeous art as PNG or GIF files. Exporting your projects as spritesheets is also possible.
- Pixel perfect mode for perfect lines, for the pencil, eraser & lighten/darken tools.
- Autosave support, with data recovery in case of a software crash.
- Horizontal & vertical mirrored drawing.
- Tile Mode for pattern creation.
- Rulers and guides.
- Rectangular & isometric grid types.
- Scale, crop, rotate, flip, color invert, HSV-adjust, desaturate and generate outlines and gradients in your images!
- Multi-language localization support! See our Crowdin page for more details.
Showcase video:
If you like Pixelorama's potential, you can consider supporting us on Patreon, or donating via PayPal ! All donors will have a special role in our Discord server! Or, if you don't want to provide financial help, you can contribute to Pixelorama's source code on its GitHub repository and, of course, spread the word!
Thank you very much for your attention, and happy painting! For more details on the project, please check out our website and the blog posts!: https://www.orama-interactive.com/pixelorama
And make sure to join our Discord community server where we talk about Pixelorama, as well as the rest of our projects: https://discord.gg/GTMtr8s
Itch.io page (for the Windows stand-alone): https://orama-interactive.itch.io/pixelorama
GitHub repository: https://github.com/Orama-Interactive/Pixelorama